Table Of Contents
4 Ways to Prevent Image Theft in WordPress
Image theft is a common problem that photographers deal with on a regular basis. Recently one of our readers asked if there was a way to prevent image theft in WordPress. In this article, we will share 4 ways to prevent image theft in WordPress powered websites.

About Image Theft and Copyright
Copyright laws are universal and applicable around the world. The original creator automatically becomes the copyright owner of their creative work. Even if they don’t mention it on their website, one should still assume that the content they are viewing is protected by copyright.
This includes images, text, videos, or any other form of content that you see on the web.
The problem is that images and text can be easily copied. Many people think that no one would notice if they stole an image and used it on their own website.
It is not only illegal but also unethical to steal other people’s work. There are many places where you can easily find royalty free and public domain images.
While it is flattering to see other people use your work in their own projects, sometimes it can be very frustrating to see a blatant disregard for your rights.
There is no way to completely stop people from stealing your images, but there are plenty of ways to discourage and prevent image theft on a WordPress website.
Here are the 4 most common ways to protect your images in WordPress.
1. Disable Right Click
Stealing images from your website is easy because a user can simply right click and select ‘save image as’ to download them. You can disable right click on your website and make it more difficult for an average user to steal your image.
Here are two plugins that you can use to disable right click on images in WordPress.
Envira Gallery is the best WordPress gallery plugin in the market. Apart from helping you create beautiful image galleries, Envira comes with tons of other features as well. One of these features is image protection.
Simply go to Envira Gallery » Settings and click on the Addons tab. Scroll down to locate Protection Addon, and then install and activate it.

Now create a new image gallery with Envira Gallery. If this is your first time, then take a look at how to easily create responsive image galleries in WordPress with Envira Gallery.
When creating your gallery, click on the Misc tab and scroll down to the bottom. You will find the option to enable image protection. Check this option and save your gallery.

You can now add this image gallery anywhere on your WordPress site. It will automatically disable right click on images.
This simple plugin is free and will disable right click on your WordPress site. The downside of using this plugin is that it disables right clicking on the whole page.
If you are using a slider or lightbox plugin, then sometimes this plugin will not work properly.
2. Use Watermark on Your WordPress Images
Watermarks seem to be working great for many stock photography websites. The obvious down side is that your photographs or images might not look the best.
However, you can add watermark tastefully. The goal is to keep the aesthetic appeal of your images while still discouraging people from stealing them.
Method 1: Using Envira Gallery
Again, we can’t stress enough that Envira is photographer’s best friend. It also comes with a Watermarking addon. You will need at least a silver license of Envira Gallery to use this addon.
Simply install and activate Envira Gallery plugin. Upon activation, you need to visit Envira Gallery » Settings and click on the addons tab. Locate Watermarking addon, and then install and activate it.
Now when creating a gallery or editing an existing gallery, you will notice the new watermarking tab in gallery settings.

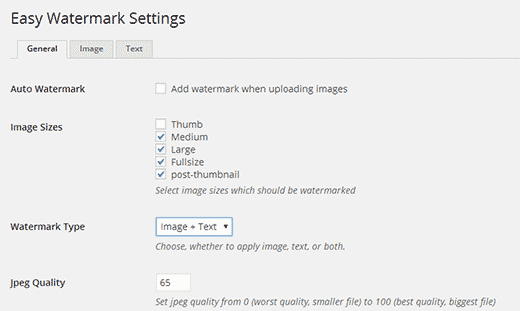
Method 2: Using Easy Watermark Plugin
The other option is to use the Easy Watermark plugin. Simply install and activate the Easy Watermark plugin. Upon activation, go to Settings » Easy Watermark page to configure the plugin settings.

For detailed instructions take a look at our guide on how to automatically add watermark to images in WordPress.
3. Disable Hotlinking of Images in WordPress
Another common way to steal images from websites is by loading them from the original source. The image will load from your servers and will be displayed on third party websites without your permission.
This also increases your server load and bandwidth usage.
Here is how you can disable hotlinking of images from your WordPress site.
Simply add this code to the .htaccess file in your WordPress site’s root directory.
1 |
#disable hotlinking of images with forbidden or custom image option |
2 |
RewriteEngine on |
3 |
RewriteCond %{HTTP_REFERER} !^$ |
4 |
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC] |
5 |
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] |
6 |
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
Don’t forget to replace wpbeginner.com with your own domain name.
This code blocks hotlinking while still allowing images to be viewed in search results and on your website.
Can’t find the .htaccess file? Refer to our tutorial on how to find the .htaccess file in WordPress.
4. Add Copyright Notices on Your WordPress Site
Adding a copyright notice to your website can also discourage people from stealing images. You can simply add a copyright notice to your theme’s footer file in plain text or HTML like this:
1 |
<p>© 2009-2016 WPbeginenr.com</p> |
The downside of this is that you will have to edit this code each year. A better approach is to add a dynamic copyright notice in WordPress. Simply add this code to your theme’s functions.php file or a site-specific plugin.
01 |
function wpb_copyright() { |
02 |
global $wpdb; |
03 |
$copyright_dates = $wpdb->get_results(" |
04 |
SELECT |
05 |
YEAR(min(post_date_gmt)) AS firstdate, |
06 |
YEAR(max(post_date_gmt)) AS lastdate |
07 |
FROM |
08 |
$wpdb->posts |
09 |
WHERE |
10 |
post_status = 'publish' |
11 |
"); |
12 |
$output = ''; |
13 |
if($copyright_dates) { |
14 |
$copyright = "© " . $copyright_dates[0]->firstdate; |
15 |
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) { |
16 |
$copyright .= '-' . $copyright_dates[0]->lastdate; |
17 |
} |
18 |
$output = $copyright; |
19 |
} |
20 |
return $output; |
21 |
} |
22 |
23 |
add_shortcode('copyright','wpb_copyright'); |
24 |
add_filter('widget_text', 'do_shortcode'); |
This code finds the date of the first post you published on your blog and the last date you published anything. After that it outputs a dynamic copyright notice.
You will need to add the shortcode [copyright] to any post, page or text widget on your site to display copyright notice. You can also use this code in your theme’s footer.
1 |
<?php echo wpb_copyright(); ?> |
Source Wp Beginner
